When NA-AT Technologies approached me in 2013, they were in search of a project manager for their teams at Televisa. NA-AT and Televisa had a long-standing cooperation, where NA-AT would provide tech staff to Televisa. Together, mainly micro websites for Televisa’s foundations, special events and international sport events like the FIFA world cup, Latin American Gold Cup, and more had been realised.

Project
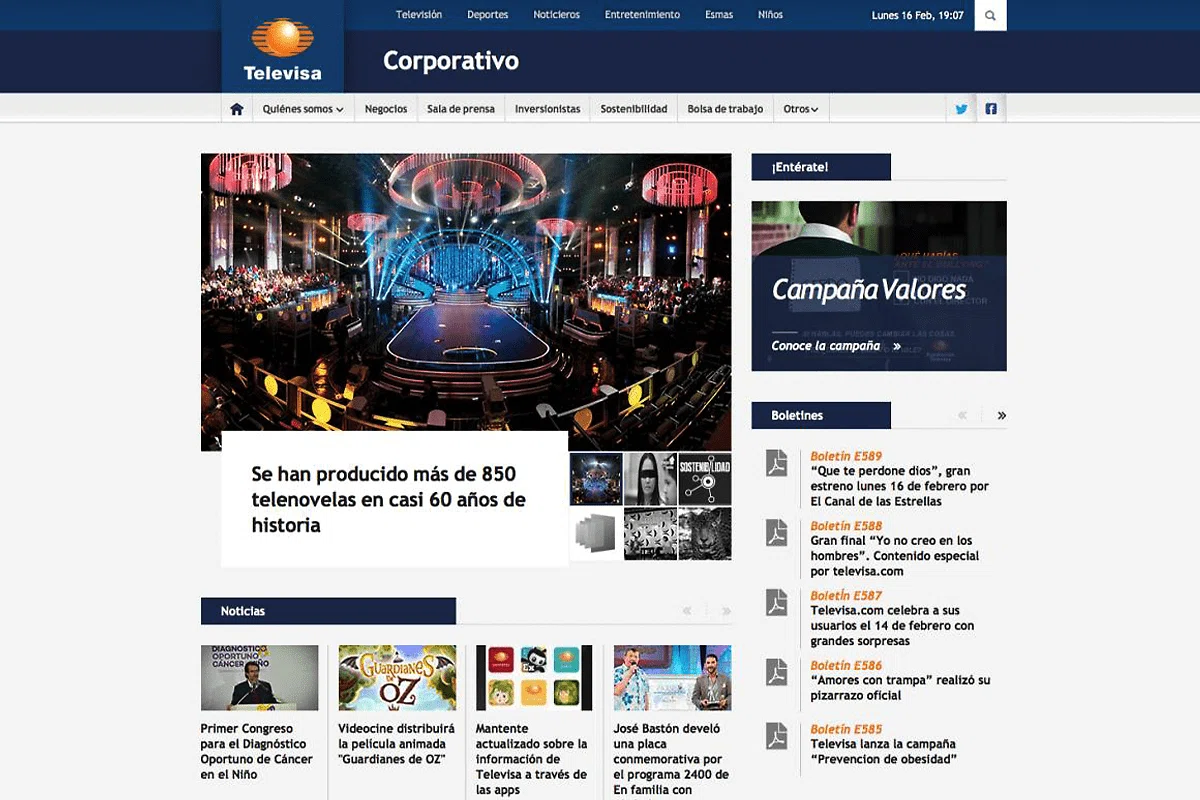
Televisa’s wanted a fully-responsive relaunch of their main websites (news, sports, entertainment and more). For many years website development had been done in-house with multiple proprietary PHP platforms. The growing need for mobile versions had been addressed in the past by creating standalone, duplicate sites. This made extra development and maintenance work necessary.
By the time I joined, Televisa had concluded their evaluations for possible CMS platforms. The websites were to be relaunched with the enterprise Adobe’s AEM platform, formerly Day CQ5. Renown design agency R/GA from New York had provided an extensive style guide for a fully responsive web design. Guatemalan AEM integrator XumaK was contracted to transform HTML & CSS prototypes into modular CMS templates.
The sheer amount of website verticals (news, sports, etc.), content types (articles, galleries, sport events, movies, series) and sub and micro websites that needed to be merged into a single platform, made it necessary that design teams, programmers, external providers, and internal approvals were all managed alongside allowing for all teams to work in parallel. For example: programmers could work on HTML & CSS prototypes for one specific design, while designers worked on designing another section and XumaK being able to integrate the previously finished HTML & CSS prototype into CMS templates.
Responsibilities
While NA-AT already had a number of junior to mid-level frontend developers that would work onsite and in remote offices across two states, I was responsible for building a team of 10+ graphic designers and a design lead which entailed finding, interviewing and filtering possible candidates. Being a graphic designer myself, I was able to test candidates abilities and experience in Adobe Photoshop. At a later point, I also searched for candidates to join the frontend team. As the project progressed, I helped NA-AT and Televisa in finding and negotiating with freelance AEM experts who could work onsite to support and solve issues at Televisa offices. Rainer Rothkegel from Munich finally joined the team in Mexico City. He was also in charge of the Jenkins and Maven build and deployment processes.
My day to day tasks were overseeing the teams work and to coordinate delivery schedules between the teams and the internal stake holders in their respective departments. This included gathering feedback from external providers such as XumaK and identifying blockers. I attended Adobe AEM administration courses which was helpful to understand the inner workings of the platform.
I also helped and mentored developers in the on- and off-site offices in order to establish best-practices.
Using Glyphs I converted vector iconography into web fonts.
Design
An in-house design team was necessary, to adopt additional content components required by Televisa to the style guide provided by R/GA. Televisa Sports, for example, had the national rights to international sport events such as the FIFA World Cup. These high traffic websites, offered live streaming of football matches and required additional elements such as stream players, player lineup, live tickers, custom iconography for in-game events such as fouls, goals, yellow and red cards, and so on. Besides serving as a guide for HTML & CSS markup teams, the PSD designs were also used by a quality control team for final approval, before code was handed to XumaK for templating into the CMS.
Challenges
Since frontend developers including myself haven’t worked on a responsive design project before, a lot of new concepts had to be learned and adopted â mobile first being the most important one.
Designers provided Desktop, Tablet and Mobile designs for each page, which meant that order and visibility of elements could change in different screen sizes as defined per style guide.
One great feature of Adobe AEM is that content components could be placed anywhere in a site. This made life easier for content editors and allowed for maximum flexibility to combine components and create appealing content pages. As a consequence developers needed to create HTML & CSS components that would seamlessly adapt to single, two-, three-and four column containers.
With new color schemes (for new sections) added to the site, we saw repetitive and redundant HTML and CSS in delivered code, an issue which needed to be addressed and improved.
Solutions provided
In order to fix these problems, I refactored HTML & CSS using Bootstrap 2, SASS and Gulp which lead to improved consistency and smaller HTML and CSS sizes. This quickly evolved into a very modular Site Builder-like Prototyping framework used to build and compile assets, individual components and even complete pages. A custom Bootstrap theme allowed editing and adding custom break points, new color schemes. Even in uncompressed state, the resulting HTML and CSS was about 60-70% smaller, than previous no-framework code.
Conclusion
I enjoyed working with very talented designers, and learned a lot by working on such a big-scale responsive webdesign project. Most of the designers I pre selected were later offered on-site contracts with Televisa, and built successful careers with Fortune 500 companies.
Tech Stack used





In 2013 Erik contracted my Freelancer services for his Adobe CQ5/AEM team at Televisa for NA-AT Technologies. We were working together on the CMS. He helped me getting started quickly, explaining implementation details and making sure I have access to all the information and infrastructure I needed for my work. I was impressed by his profound knowledge of best practices for HTML, CSS and JS development, code analysis and testing. He refactored the CQ5 clientlibs – using his own prototyping framework, which reduced the size of frontend resources by 60-70% and implemented Bootstrap and SASS.
5 5 0