First we install pnpm. I use macOS, so for convenience I install pnpm using Homebrew.
brew install pnpm
For alternative ways to install it, see the manual which covers installing with Scoop, Corepack, npm or without managers with a standalone script.
Now we head to the usage instructions. Here we can see that pnpm is used just like npm, but with some minor differences:
npm run commandbecomespnpm commandnpm installbecomespnpm installnpm i <pkg>becomespnpm add <pkg>
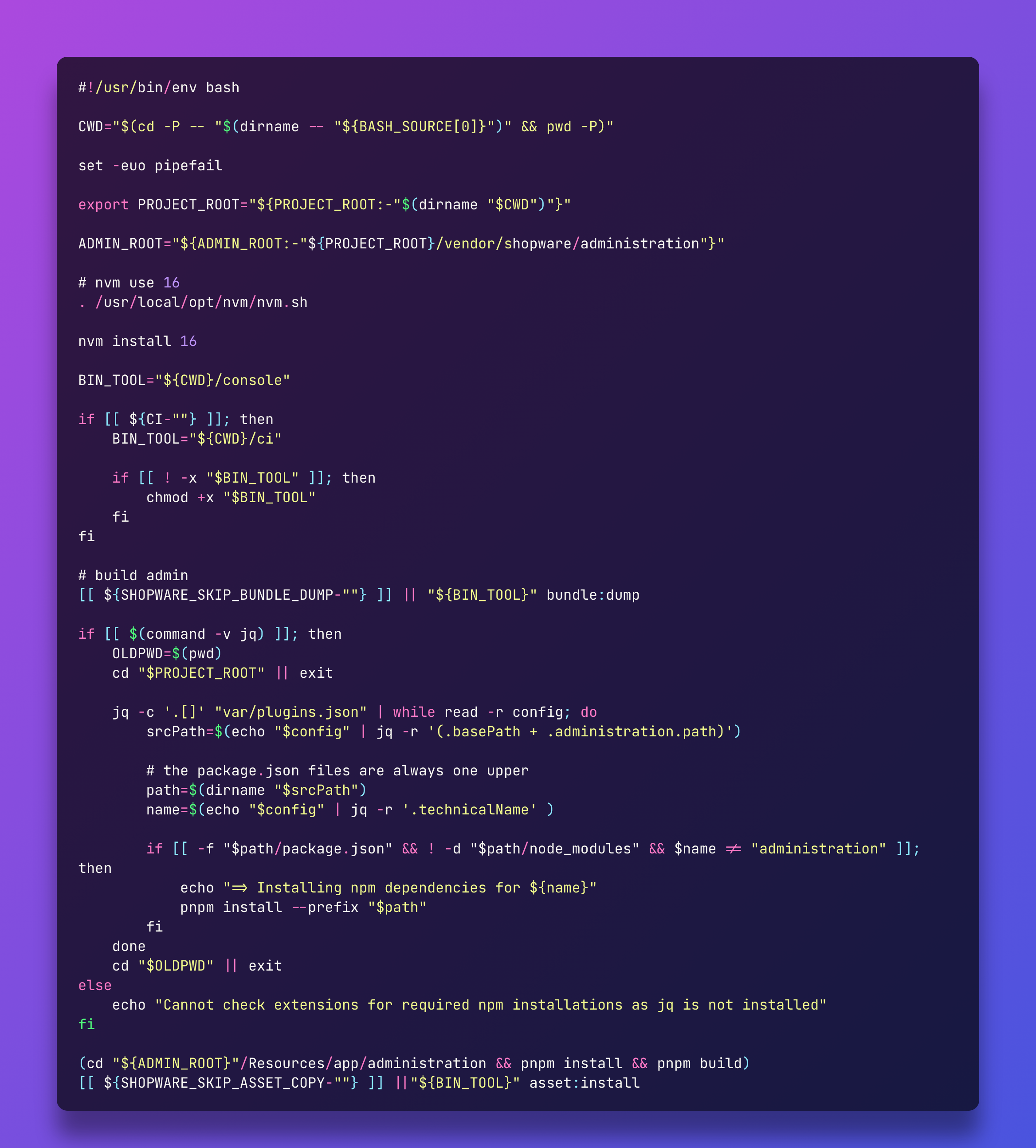
With these differences in mind, let’s modify Shopware’s build commands, shall we?

Let’s go over the modifications, once. If you use nvm to install NodeJs and switch between versions, you can (optionally) tell Shopware to use the recommended version.
# nvm use 16
. /usr/local/opt/nvm/nvm.sh
nvm install 16
We also replaced npm clean-install --prefix "$path" with pnpm install --prefix "$path".
And finally, close to the end of the file, we replaced npm clean-install && npm run build with pnpm install && pnpm build.
Now when re execute this, like we usually would, the first run will be as slow as a regular run with npm as pnpm does its magic. It does an in-depth analysis of your requirements and their dependencies and actually downloads the packages to its store.
After that you will actually see the improvements in performance.
Here’s a gist, which has all the optimised build and watch scripts.


























